|
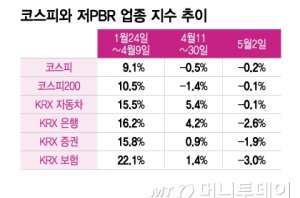
| 13일 상암동 누리꿈스퀘어 미래글로벌창업지원센터에서는 'B2G with Google' 테크 프로그램이 열렸다. 양찬석 구글코리아 디벨로퍼 애드보킷이 안드로이드 웨어에 대해 설명하고 있다./사진=미래글로벌창업지원센터 제공 |
'B2G with Google' 테크 프로그램은 안드로이드 TV(Android TV), 안드로이드 웨어(Android Wear)에 적합한 서비스 또는 앱을 개발 중인 스타트업 앱 개발자 및 기획자들에게 구글의 기술 담당자를 직접 만나 피드백을 듣고 함께 개발할 수 있는 자리를 제공하고자 마련됐다.
센터는 프로그램 첫 시간인 이날 선발기업을 대상으로 사전 오리엔테이션 및 안드로이드 TV, 안드로이드 웨어에 대한 구글 세미나를 진행했다. 오덕환 센터장은 "국내 기업들이 구글의 가이드 안에서 세계적인 트렌드를 알고 해외로 진출할 수 있는 우수한 결과가 나올 수 있을 것으로 기대된다"고 밝혔다.
선발기업은 △(주)이톡(대표 최승철) △ReAllPlay(대표 윤미진) △크리에이티브밤(대표 마명엽) △(주)사운들리(대표 이병엽) △(주)데이사이드(대표 신윤철) △스마트동스쿨(대표 나준규) △포스티노(대표 김도형) △YDEA(대표 이재광) △B.U.S Creative(대표 이병엽) △유이스튜디오(대표 송유창) △위플래닛(대표 조덕기) 등 11개사다.
이날 세미나에는 권순선 구글코리아 부장, 양찬석 구글코리아 디벨로퍼 애드보킷(developer advocate)이 참석해 안드로이드 웨어, 안드로이드 TV의 기본 원칙과 사용 방법, 앱 개발 시 주의사항 등에 대해 설명했다.
'B2G with Google' 테크 프로그램은 총 4주 과정으로 내달 18일까지 진행된다. 선발기업은 구글 개발 담당자들과 개별미팅을 통한 1대1 리뷰를 받게 된다. 구글 개발 툴을 이용해 최적의 서비스를 만들 수 있는 가이드를 전달받고 서비스 아이템에 대한 중간 평가, 코멘트 등을 받는다. 안드로이드 TV 또는 안드로이드 웨어 디바이스도 무상으로 제공된다.
박소희 미래글로벌창업지원센터 프로그램 매니저는 "스타트업들의 반응이 좋아 순차적으로 App Indexing, Material Design, Android 5.0 등의 내용으로 프로그램을 확대해 나갈 예정"이라고 밝혔다.
















!["췌장암 0.5㎝ 커지면 수술하기로 했는데…" 울먹인 보호자 [르포]](https://thumb.mt.co.kr/11/2024/05/2024051016083656168_1.jpg/dims/resize/100x/optimize/)









!["썩은 맛" "엄마가 준 건데"…난감한 이 상황, 왜 '탈룰라'라고 할까[샷집]](https://thumb.mt.co.kr/11/2024/04/2024042307561336731_1.jpg/dims/resize/100x/optimize/)























!["학생 10명 거품 물고 쓰러져"…비극으로 끝난 '우정 여행'[뉴스속오늘]](https://thumb.mt.co.kr/10/2023/12/2023121717255330052_1.jpg/dims/resize/100x/optimize)




















![민희진 의결권 가처분, 뉴진스 커리어 분수령 될수도[★FOCUS]](https://thumb.mtstarnews.com/05/2024/05/2024051010373935964_1.jpg)







![홍선근 회장 "격자형 구조 한미일 동맹, 동아시아 평화의 강력한 축" [2024 키플랫폼]](https://i1.ytimg.com/vi/pkVg4wXxvmM/hqdefault.jpg)

![홍선근 회장 "동맹 강화는 윈윈이 될 수 있습니다" [2024 키플랫폼]](https://i4.ytimg.com/vi/7iWOChZ79SM/hqdefault.jpg)




![광산노조 본진, 트럼프 지지 이유 [PADO 편집장의 '미국 대 미국']](https://i4.ytimg.com/vi/olBkk967o4E/hqdefault.jpg)

![트럼프vs바이든, 6개주 보면 답 나온다 [PADO 편집장의 '미국 대 미국']](https://i4.ytimg.com/vi/7kc1ddGnWtE/hqdefault.jpg)